Web design
KreativElement provides a comprehensive web design service, following a process from research to development, ensuring a responsive, high-quality website that caters to your business goals and customer expectations.

Our process
Research
We need to thoroughly understand your business, business goals, customers expectations and behavior, and how your website factors into all of it. We’ll also look at the competitive landscape to establish context and benchmarks for how your site should function and then improve on that. This stage will give us the foundation for moving forward with the design and development of your new responsive website.
Design
Once we’re armed with this information, we’ll begin to work sketching out interface layouts for 3-5 different views, including the home page, sub-page, blog template, and any additional templates needed. Wireframes look like simple skeletons of your website without the visual polish of the finished design, allowing us to experiment and iterate on solutions quickly so that we have a good sense of how content should be laid out across different screen sizes.
Next, we’ll design high-fidelity comps that show what the final designs will look like on desktop, tablet, and smartphone screen sizes, providing up to two rounds of revisions on the design.
Development
Once you’ve approved the design, we’ll start building them using HTML, CSS, and Javascript.
Testing
After testing the static layouts, we will integrate the new designs into WordPress. Our team will run a QA to test the site across different browsers (Firefox, Chrome, Safari, Microsoft Edge) and devices (iPhone 6 and up, Android). Any bugs that arise from this testing will be fixed prior to launch.
Our work

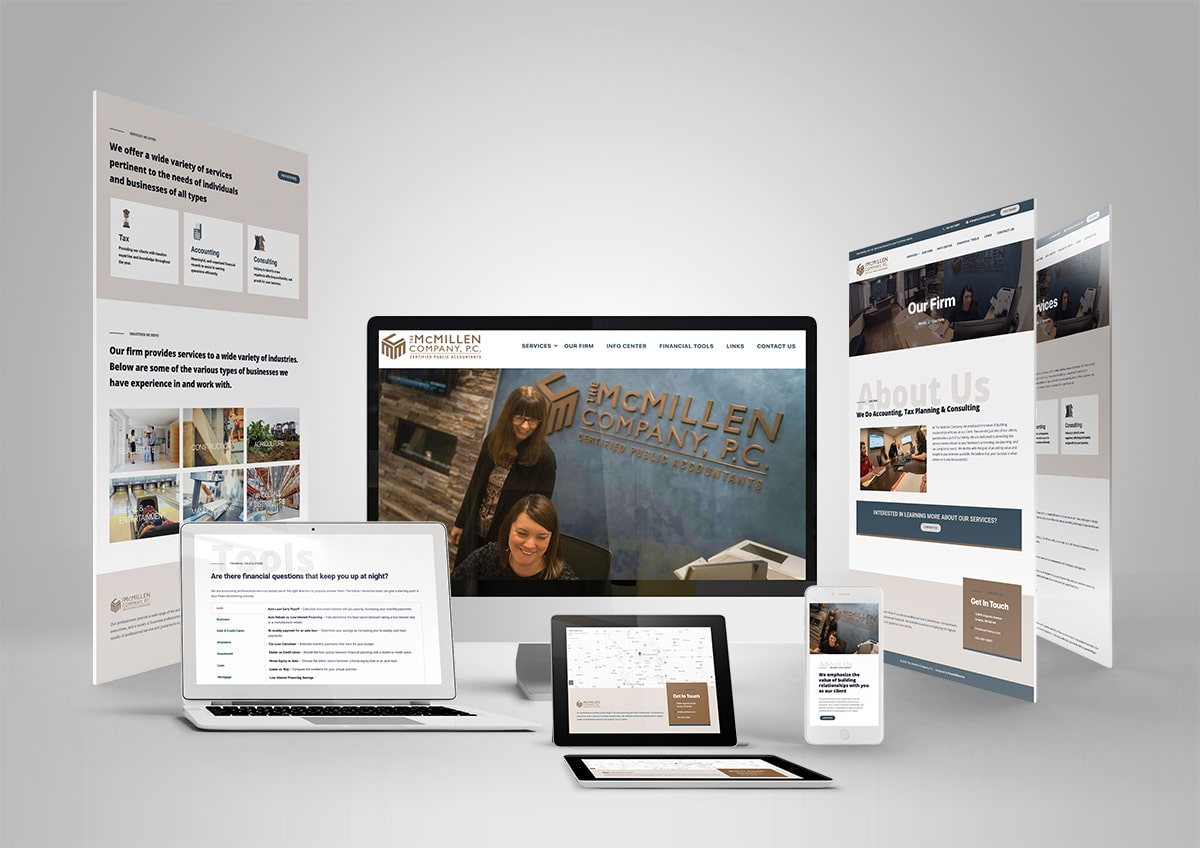
The McMillen Company, P.C.

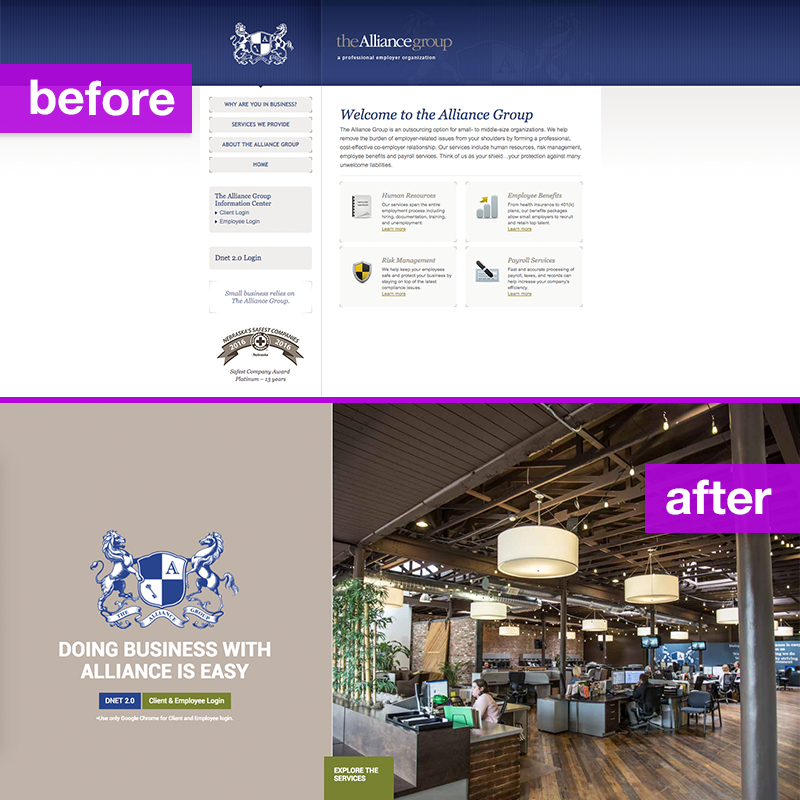
The Alliance Group

3D Dental

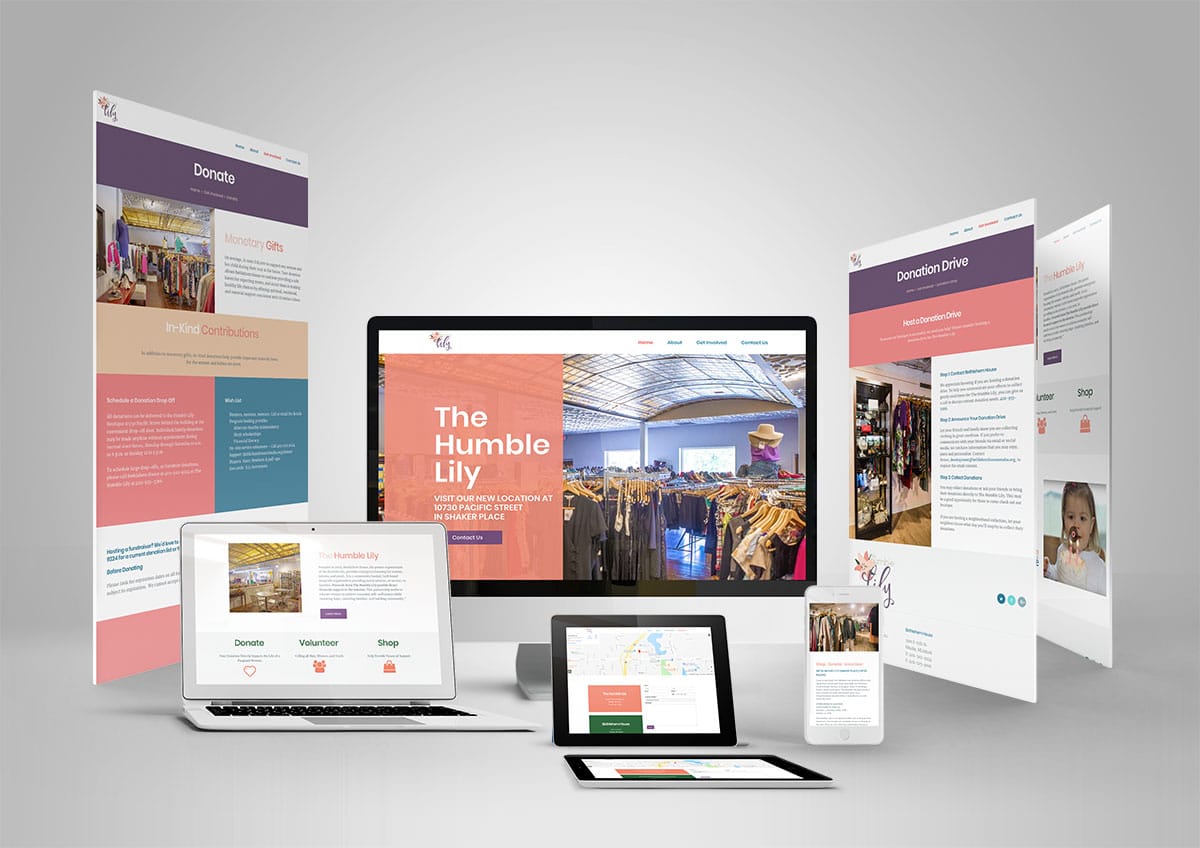
The Humble Lilly

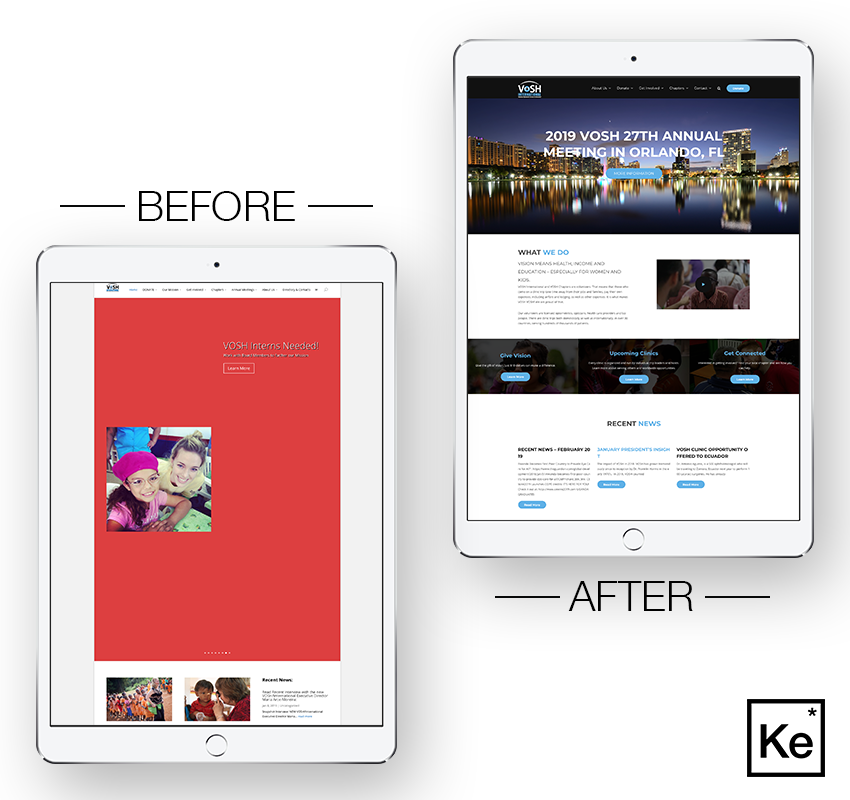
VOSH International

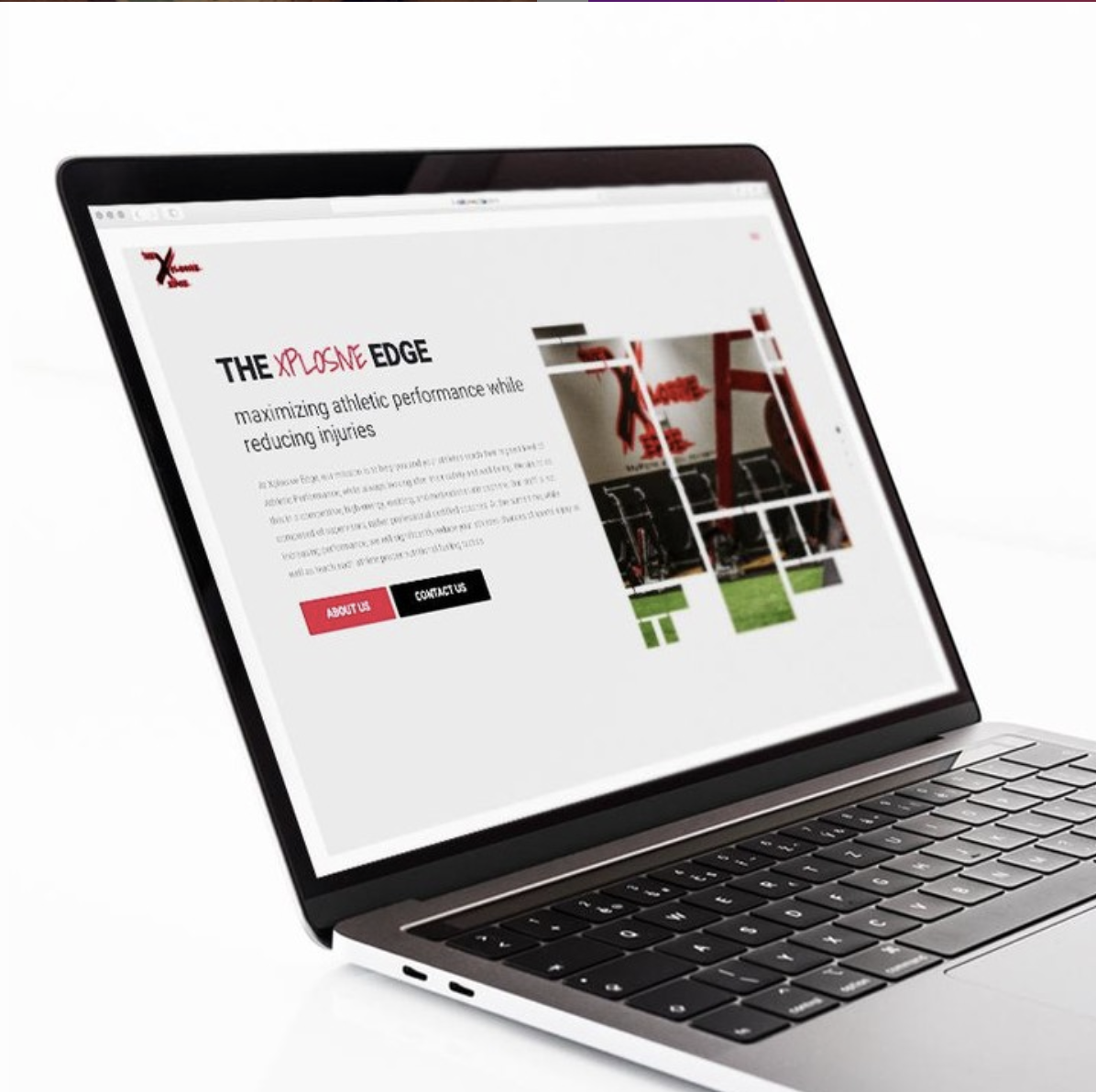
The Xplosive Edge
Web design resources
Mobile-First Web Design: A Must for Business Growth in 2024
Let’s explore the importance of mobile-first design in 2024 and why it matters for your business. We’ll discuss how mobile-friendly design impacts SEO, user engagement, and overall business growth. You’ll also find practical tips and statistics about the growing importance of responsive web design.
How to Create a Site Structure that Boosts SEO
Most people think of “website structure” as the aesthetic layout of content on a webpage, but the phrase actually refers to how the pages on your...
Developing Isometric Icons
Recently we had the opportunity to create a set of isometric icons for a series of presentations detailing how a data center functions. We began...
It’s Time to Refresh Your Website If…
We run into a common misconception with our website clients -the idea that websites are “set it and forget it”. Websites need constant maintenance,...
Don’t Make These Web Design Mistakes
As a business, your website is your face to the world. It’s often a customer’s first impression of your business, meaning how it looks and performs...
Websites, Devaluations and The User Experience:
Search engine marketing and optimization isn't something new. It has been around for almost three decades. So, what have we learned? What has...
Transform your online presence
A well-designed website can be a powerful tool for your business. Let KreativElement help you make a lasting impression and achieve your digital goals. Contact us today to start your web design project and take your online presence to the next level.